おしゃれでモダンな有田焼の専門通販ならRealita Ceramics Store
おすすめ商品
Recommend
Sherbet gray - しのぎオーバルプレート (L)W27.3 × D17.8 × H3.3 cm
セール価格¥3,960
みじん唐草 - 醤油差しW7.0 × D10.5 × H7.0 cm
セール価格¥2,420
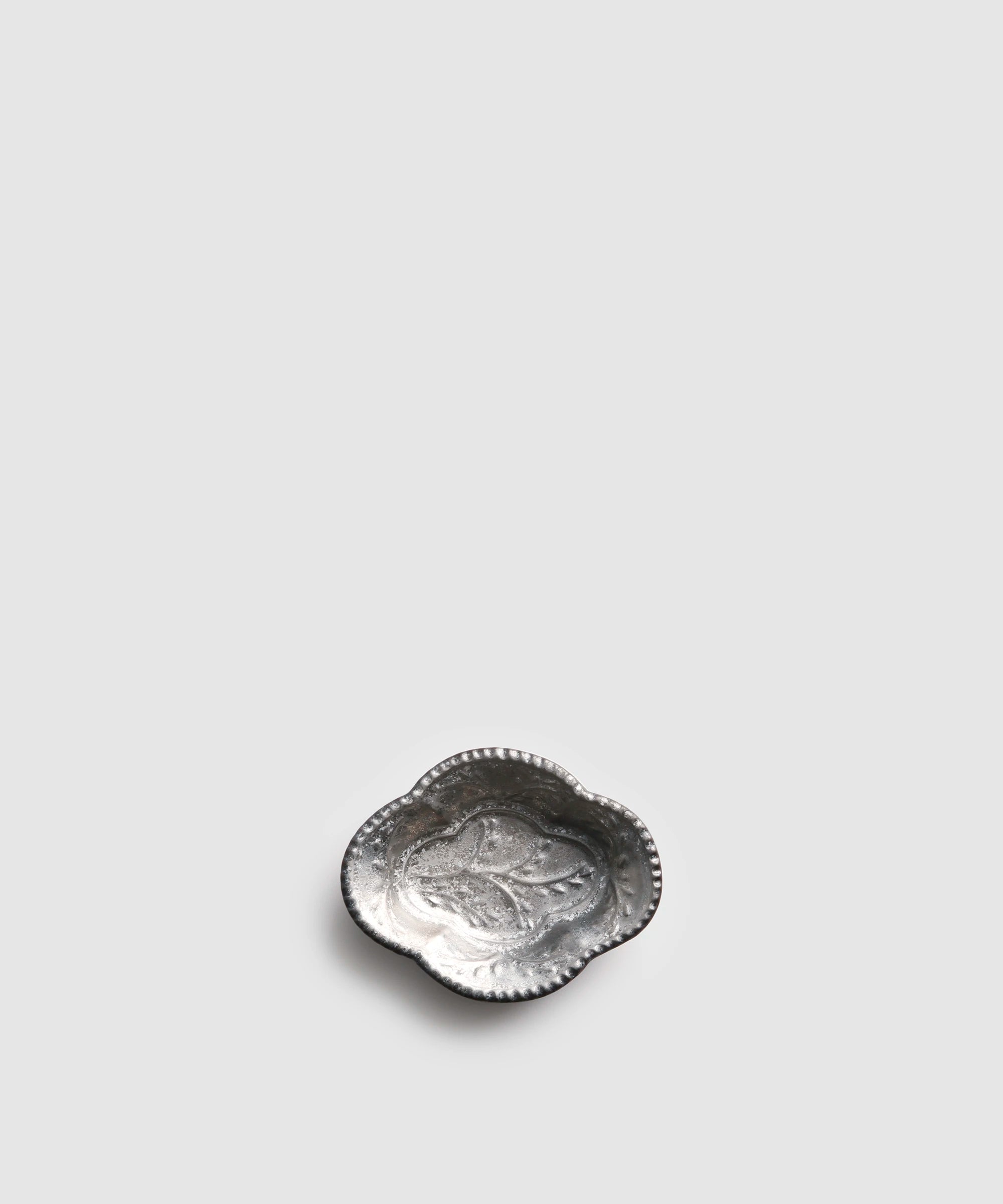
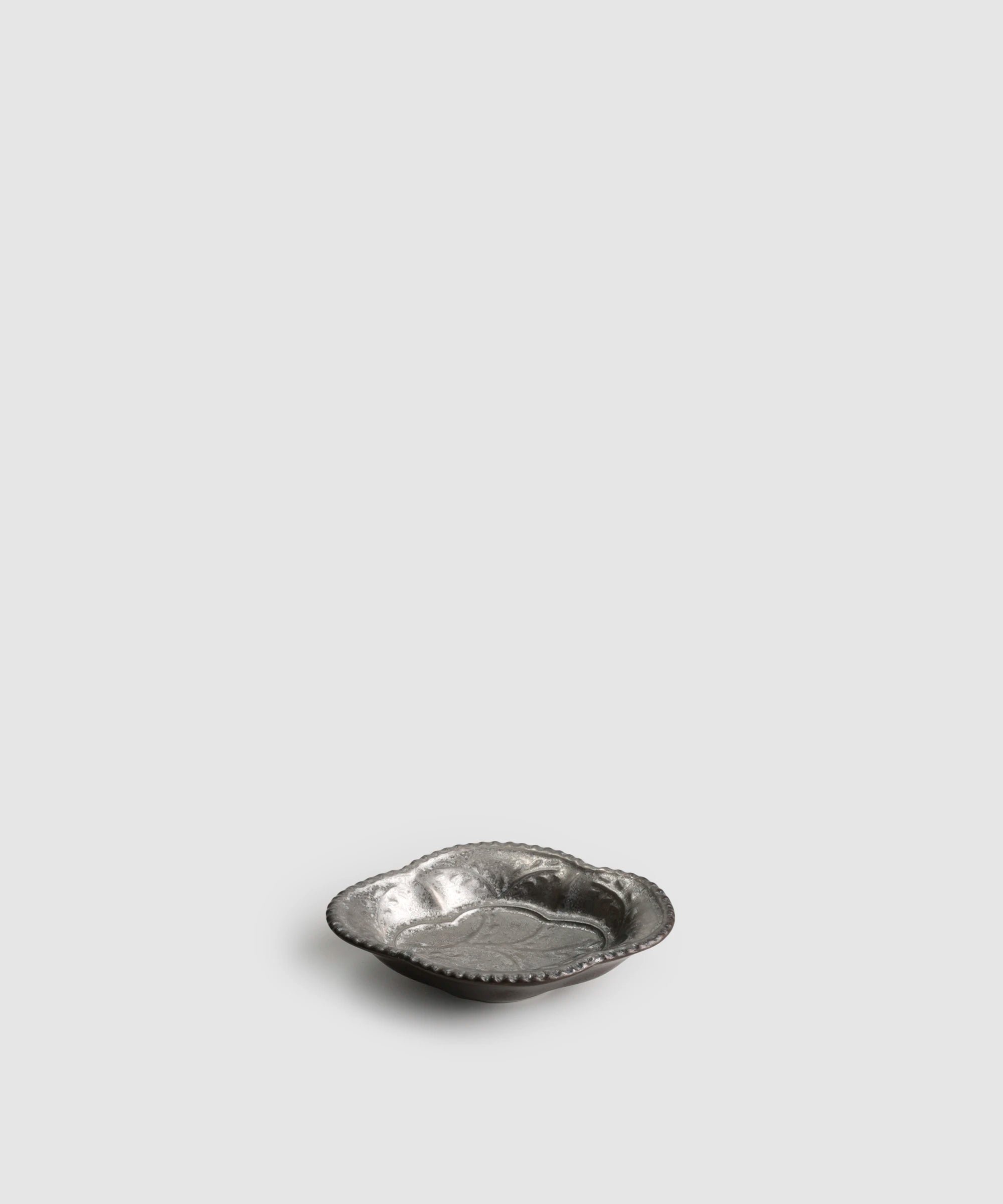
銀塗 - 木瓜型小皿W9.1 x D7.3 × H2.2 cm
セール価格¥1,540
ピンク - 9型マグカップW8.3 × D11.5 × H9 cm
セール価格¥2,860
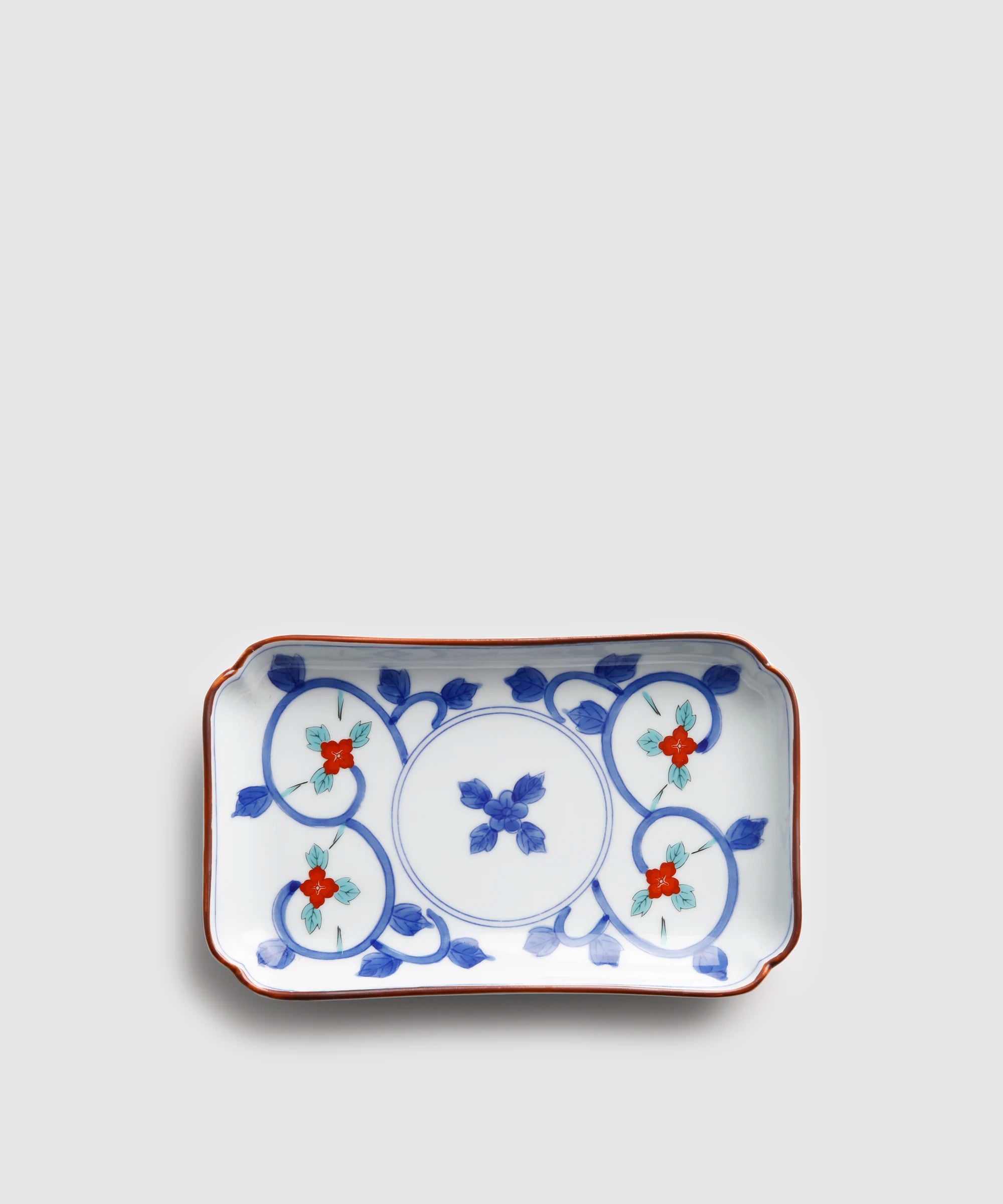
色鍋島唐草 - 木甲焼皿W21.0xD12.5 × H2.7 cm
セール価格¥2,860
今日の食卓
3月のひな祭りは子供の成長を願い洋風ちらし寿司を作りました。ハレの日の食卓にぴったりなうつわで縁の金彩が効いていて華やかにテーブルを盛り上げてくれます。デザートは陶悦窯さんのミニコンポートに盛り付けました。パッと目を引くカラーでどんなデザートも可愛く演出してくれるのでおすすめです。


練金彩 - 桔梗渕6.5 寸皿
¥4,950

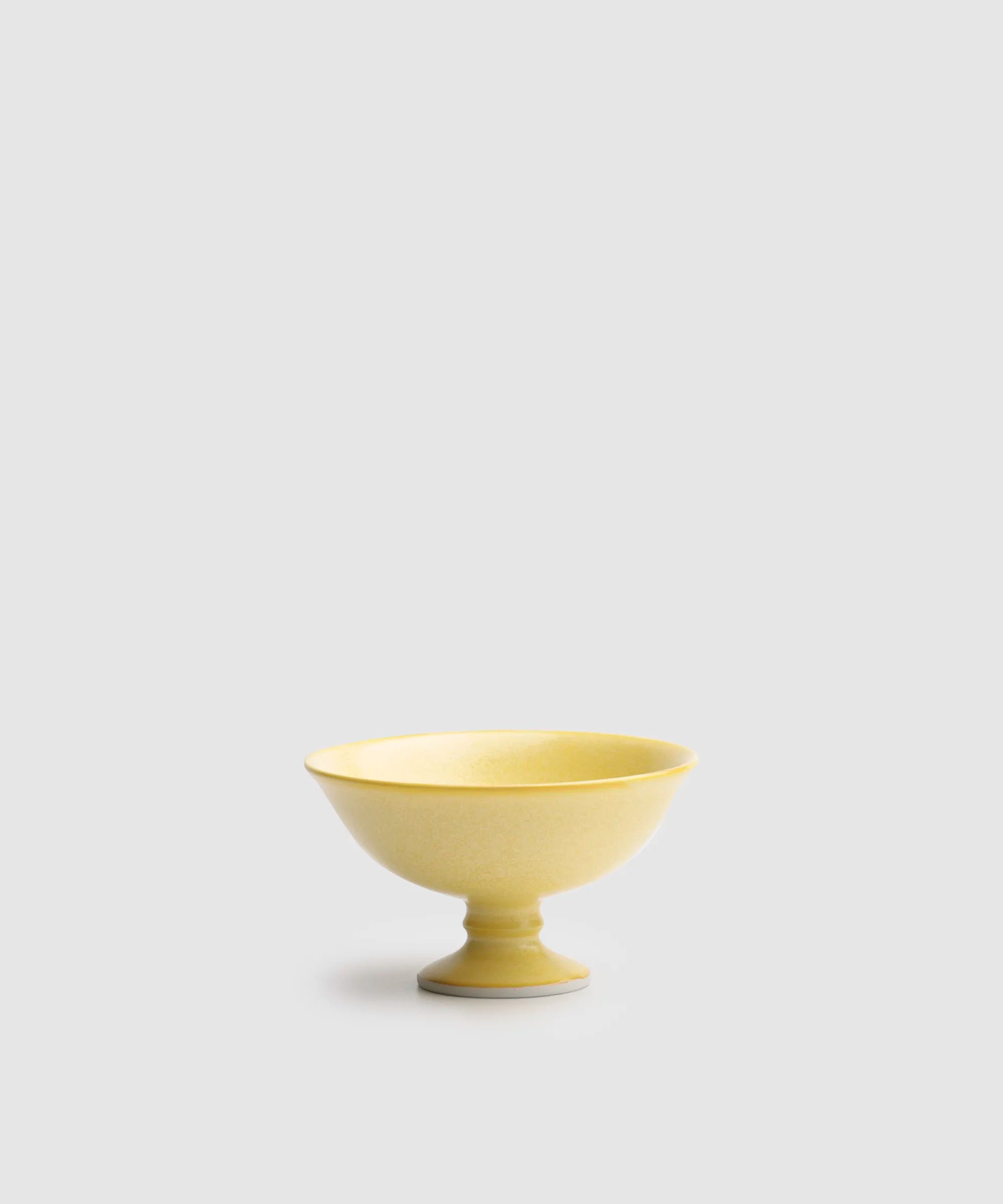
LEMON YELLOW - ミニコンポート
¥2,310
練金彩 - 桔梗渕6.5 寸皿φ19.7 × H2.5 cm
セール価格¥4,950
LEMON YELLOW - ミニコンポートφ10.2 × H6.0 cm
セール価格¥2,310
リアリタで人気の商品を週替わりでご紹介
人気の商品
last update: 2024/4/15
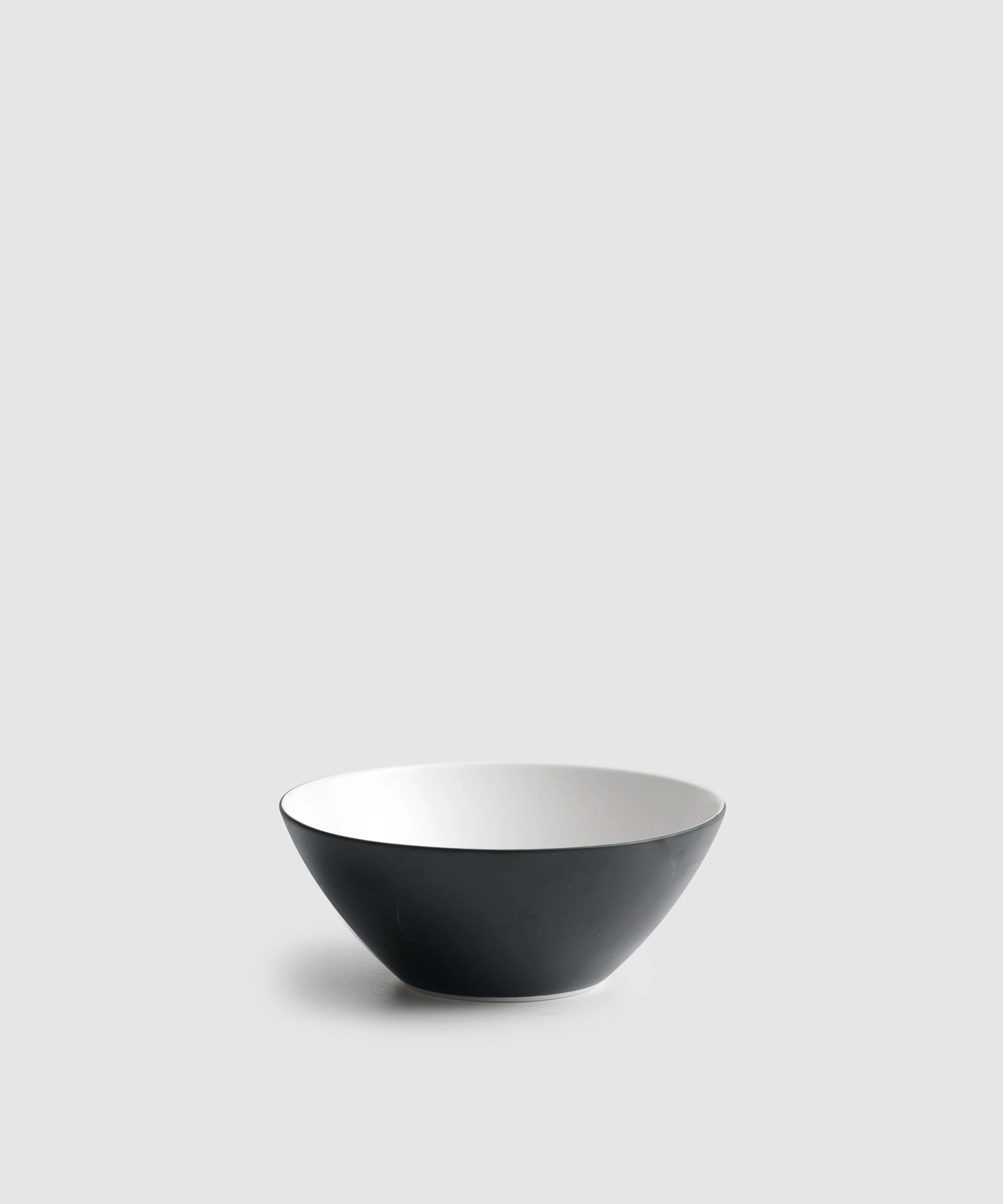
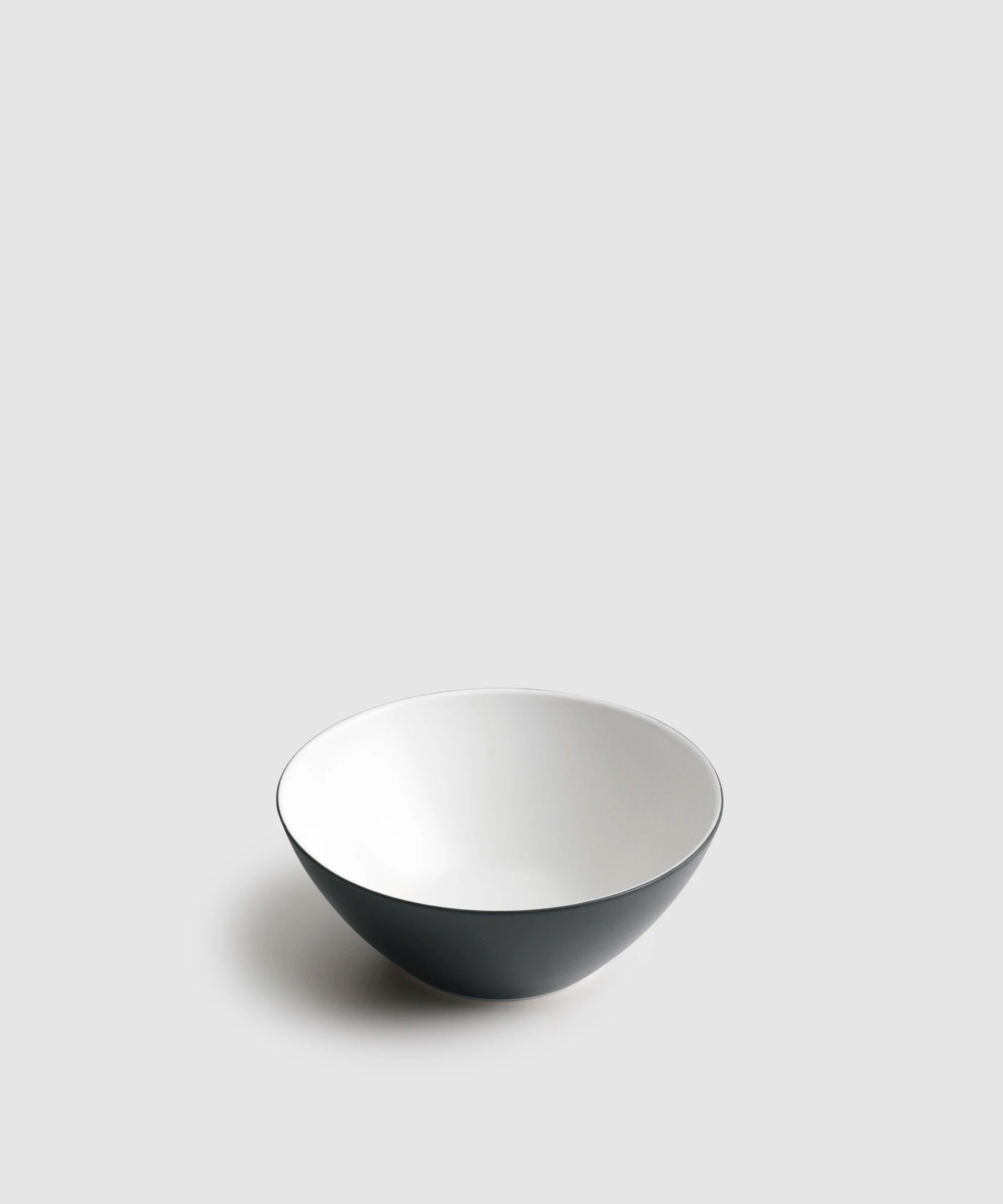
ARITA JIKI - bowl S kakiguro blackφ13.6 × H5.3 cm
セール価格¥1,980
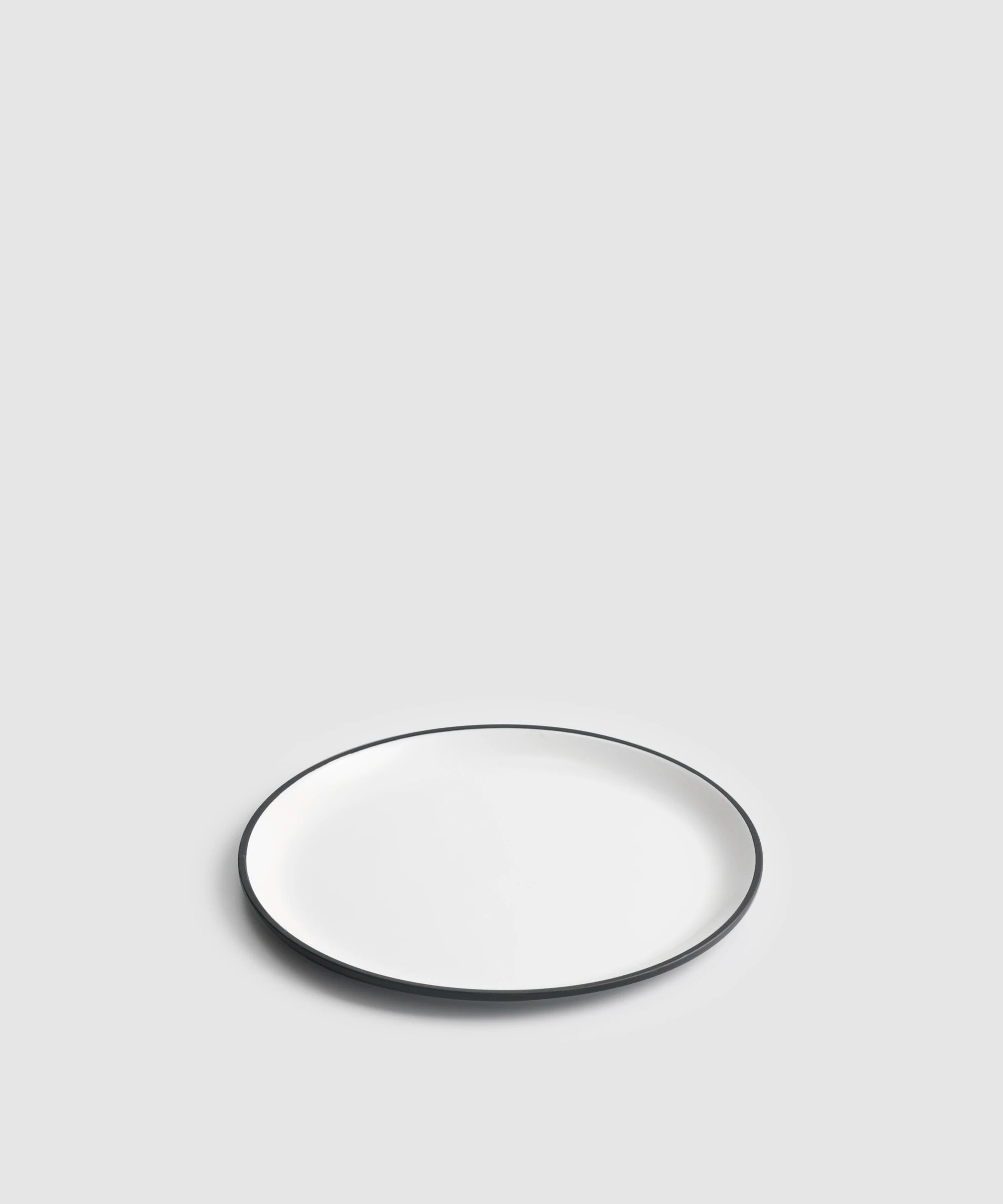
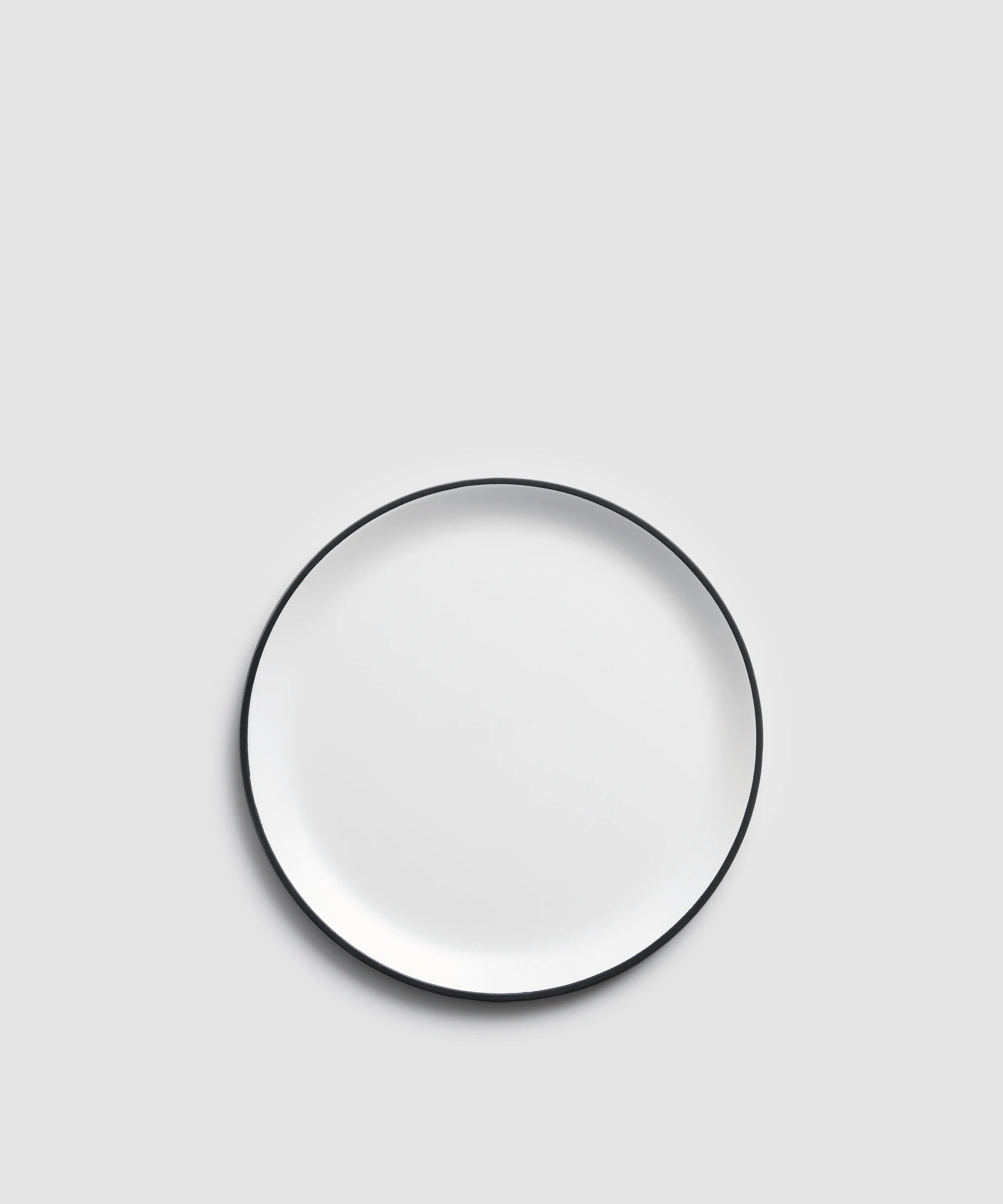
ARITA JIKI - plate M kakiguro blackφ18.5 × H1.4 cm
セール価格¥2,750
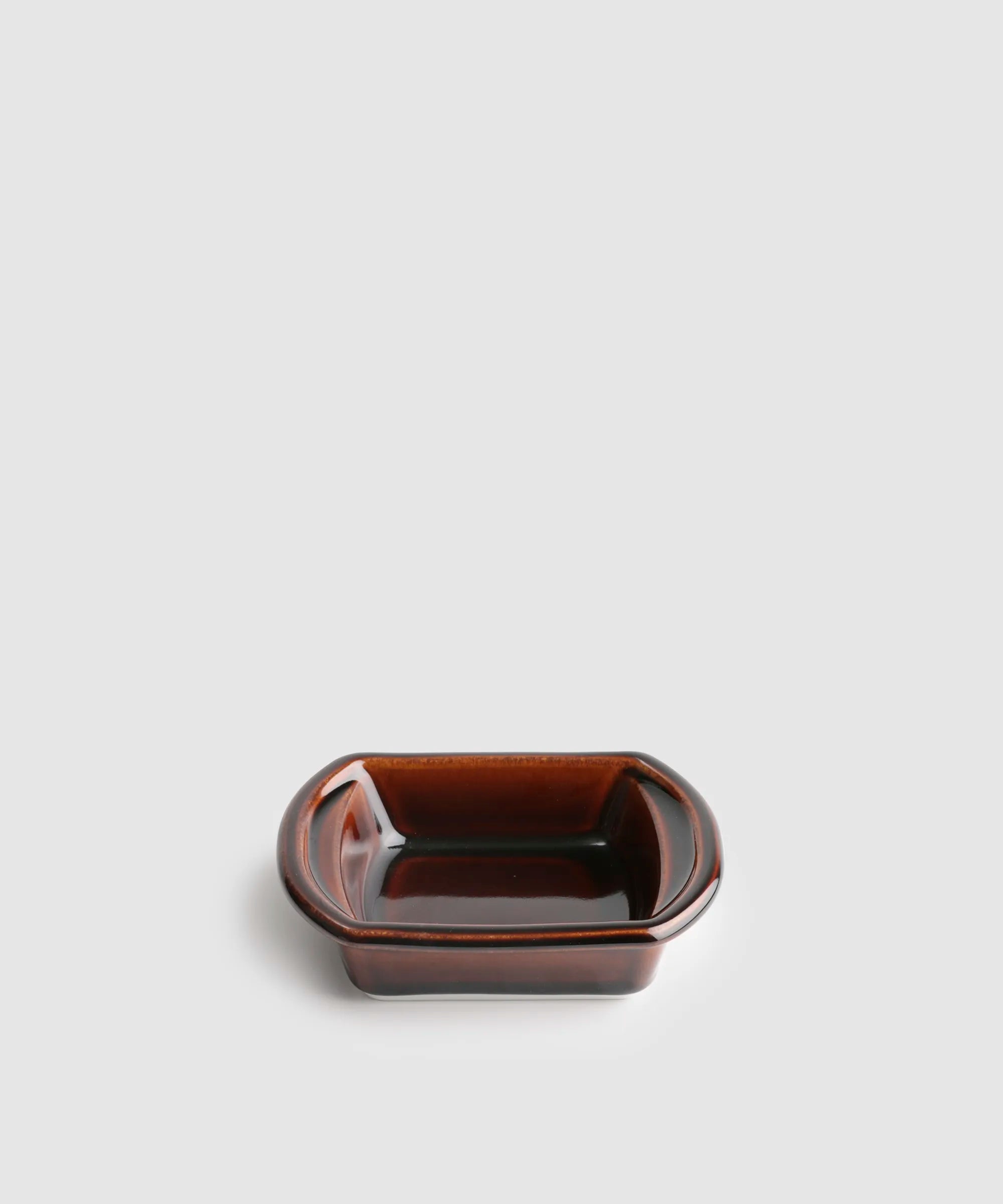
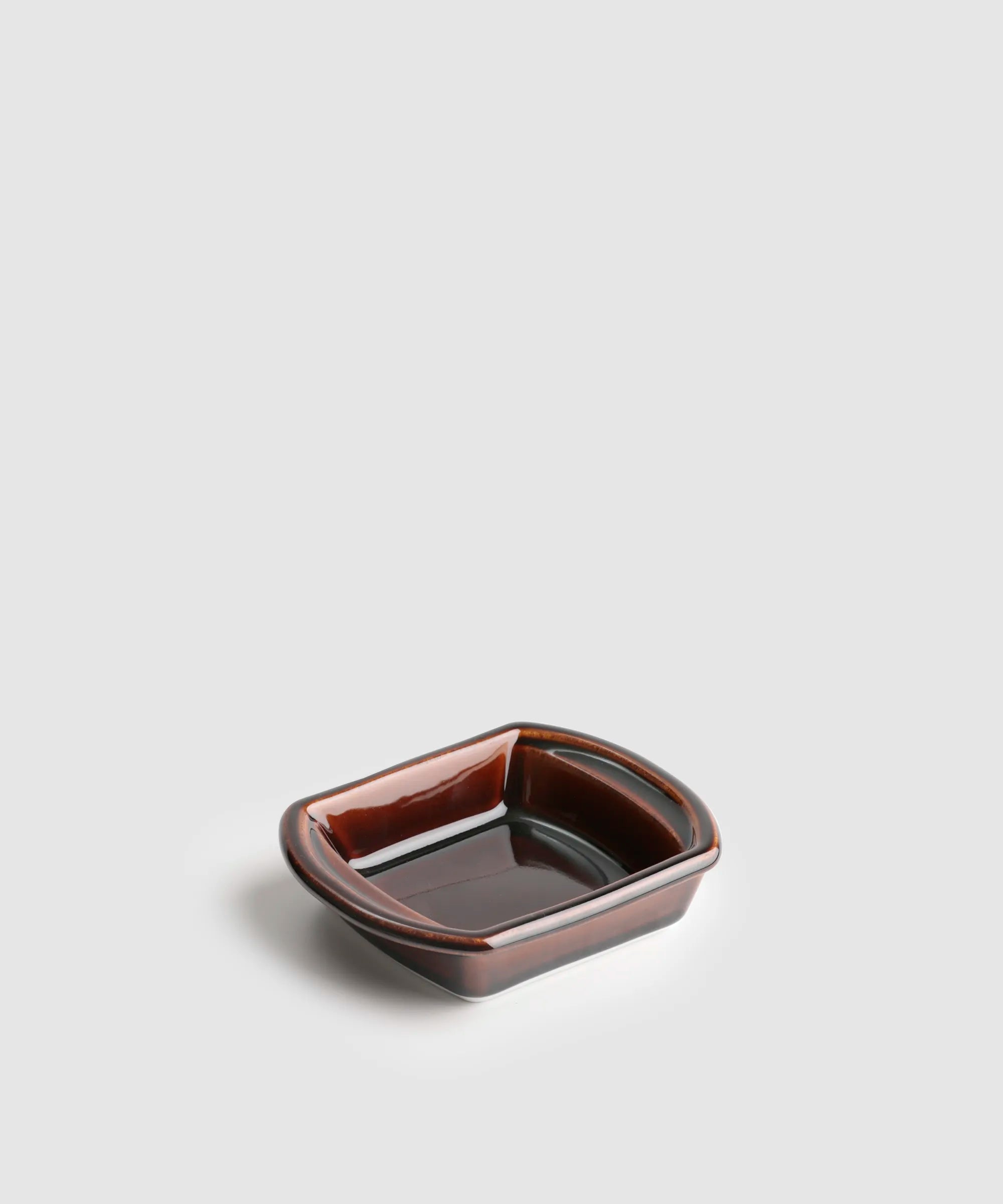
BAKEWARE - 101(S) - 飴W15.0 × D12.3 × H3.7 cm
セール価格¥3,630
色絵三方富士菊花文 - 桔梗渕4.5寸皿φ13.2 × H2.5 cm
セール価格¥2,475
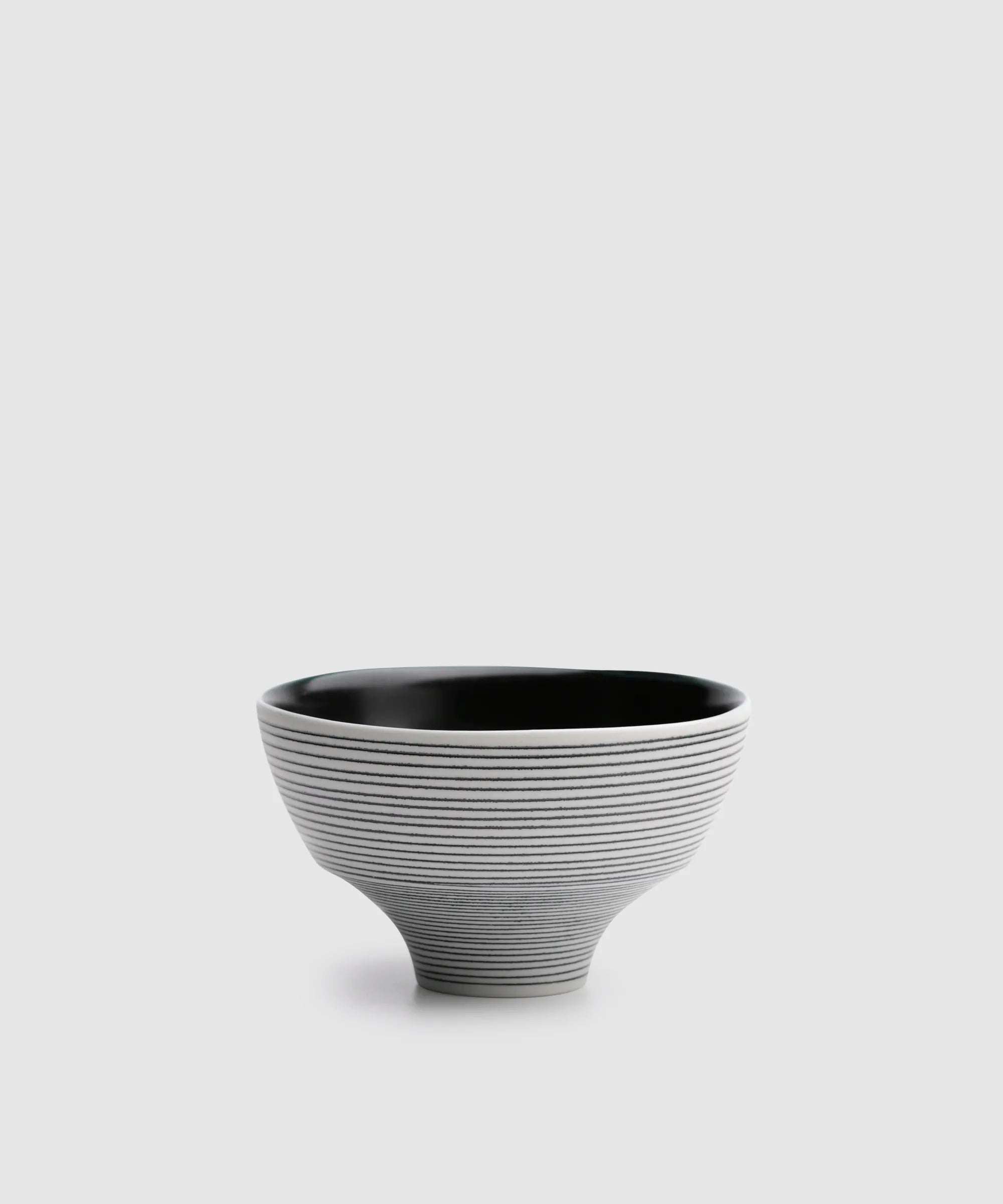
内黒外黒呉須象嵌 - 飯碗(大)φ12.0 × H7.0 cm
セール価格¥2,970
ARITA JIKI - mug Ash RedW10.7 × D8.4 × H9.5 cm
セール価格¥3,080
涙壺 - 船徳利型 - 白磁φ4.3 × H6.2 cm
セール価格¥2,200
内外十草 - 湯呑(小)φ6.7 × H8.0 cm
セール価格¥1,980
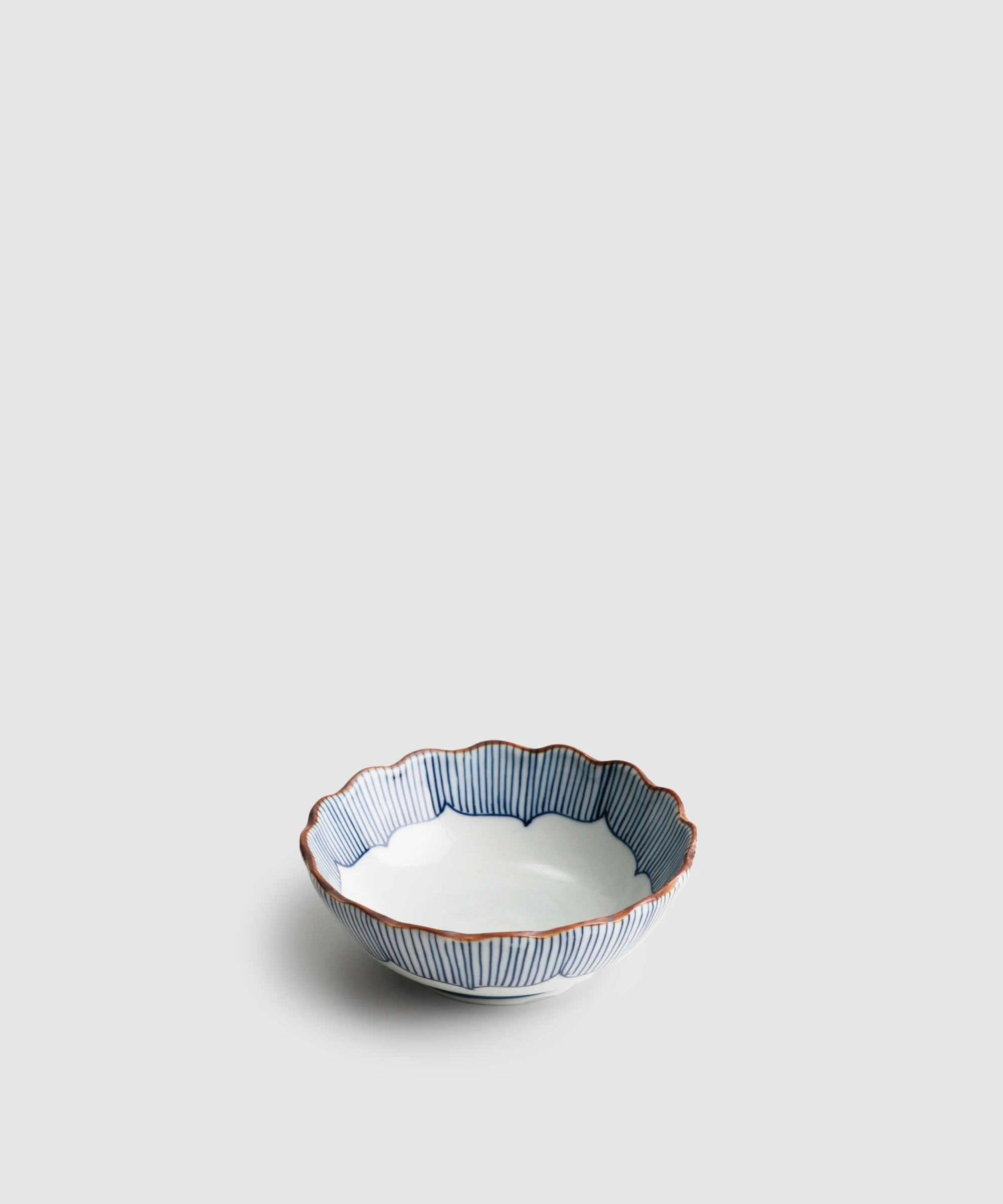
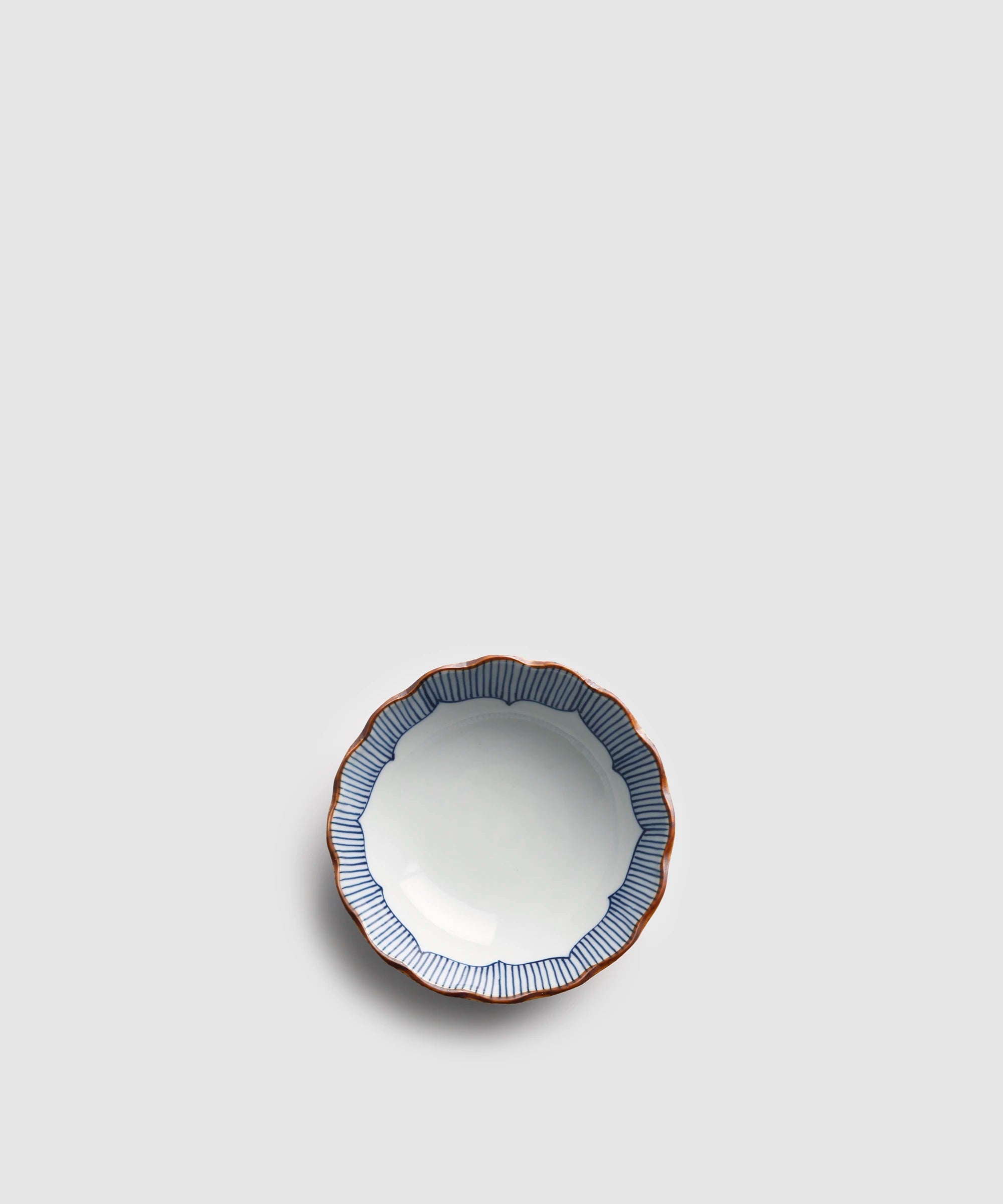
染付花弁十草 - 小鉢Φ12.5xH4.5 cm
セール価格¥2,420
内外十草 - 6号皿φ18.0 × H3.5 cm
セール価格¥2,640
ブログ
- Blog-